Техническая скорость – один из важных показателей, определяющих производительность устройства или системы. Она измеряет количество операций, которое может быть выполнено за определенный промежуток времени.
Техническая скорость играет ключевую роль в сфере информационных технологий и электроники, поскольку определяет, насколько быстро и эффективно компьютеры, мобильные устройства и другие технические средства могут обрабатывать данные и выполнять задачи.
Влияние технической скорости на производительность не может быть переоценено. Чем выше скорость обработки информации, тем быстрее компьютер может обращаться к памяти, читать и записывать данные, вычислять и выполнять различные задачи. Это особенно важно для многозадачных систем, где большое количество процессов выполняется одновременно.
Видео:Повышаем производительность и скорость загрузки сайта простыми способамиСкачать

Техническая скорость и ее влияние на производительность
Техническая скорость напрямую влияет на время отклика сервера. Если сервер обрабатывает запросы быстро, то пользователь получает информацию в режиме реального времени и не теряет время на ожидание. Но если время отклика сервера увеличивается, то пользователь может испытывать длительные задержки при загрузке страницы или выполнении других действий, что отрицательно сказывается на его опыте и мотивации использовать ресурс.
Оптимизация технической скорости позволяет улучшить производительность сайта или приложения. Для этого используются различные методы, такие как сжатие и кэширование данных, оптимизация кода и запросов к базе данных, а также использование специальных технологий и инструментов.
Измерение технической скорости производится с помощью специальных сервисов и инструментов, которые анализируют время отклика сервера, скорость загрузки и другие параметры производительности. Полученные показатели позволяют оценить эффективность оптимизации и принять меры для дальнейшего улучшения.
Таким образом, техническая скорость играет ключевую роль в производительности веб-ресурса. Оптимизация этого показателя позволяет улучшить пользовательский опыт, увеличить конверсию и удержание пользователей, а также повысить эффективность работы сайта или приложения в целом.
Видео:Скорость загрузки сайта МИФЫ И ЗАБЛУЖДЕНИЯ! Как скорость загрузки влияет на продвижение и позиции.Скачать

Что такое техническая скорость
Определение и значение разделены на два аспекта: время загрузки страницы и выполнение операций на сайте. Время загрузки страницы – это интервал времени с момента, когда пользователь запросил страницу, до момента, когда браузер полностью отобразил ее. Выполнение операций на сайте – это время, необходимое для выполнения различных действий, например, отправки формы, выполнения поискового запроса или загрузки изображения.
Техническая скорость измеряется в миллисекундах и может быть разбита на несколько показателей: время загрузки контента на сервере, время загрузки контента с сервера на клиентскую машину и время выполнения операций на клиентской машине. Оптимальная техническая скорость обеспечивает быструю загрузку, мгновенную реакцию на действия пользователя и высокую производительность сайта.
| Показатель | Описание |
|---|---|
| Время загрузки контента на сервере | Время, которое требуется серверу для обработки запроса и возврата контента пользователю |
| Время загрузки контента с сервера на клиентскую машину | Время, которое требуется для передачи контента с сервера на клиентскую машину через интернет |
| Время выполнения операций на клиентской машине | Время, которое требуется для выполнения операций, например, обработка данных формы или выполнение поискового запроса |
Техническая скорость сайта имеет взаимосвязь со временем отклика. Время отклика — это время, которое требуется серверу для ответа на запрос пользователя и передачи данных на клиентскую машину. Чем меньше время отклика, тем меньше время загрузки контента на сервере и время загрузки контента с сервера на клиентскую машину, что положительно сказывается на общей скорости работы сайта.
Определение и значение
Значение технической скорости заключается в том, что она помогает определить, насколько быстро выполняются операции на сайте или в программе. Более высокая техническая скорость обеспечивает более быструю обработку данных и передачу информации, что позволяет пользователю получать результаты быстрее и улучшает его впечатление от работы системы.
Определение и значение технической скорости тесно связаны с понятием производительности и эффективности. Чем выше техническая скорость, тем быстрее сайт или программа справляется с поставленными задачами, что приводит к повышению производительности и улучшению пользовательского опыта.
Поэтому, для достижения максимального потенциала веб-сайта или программы, необходимо учитывать и оптимизировать техническую скорость, добиваясь минимального времени выполнения операций и передачи данных.
Измерение и показатели
Один из ключевых показателей — это время первой отрисовки (First Paint Time). Он отображает время, которое требуется для того, чтобы браузер визуально отобразил содержимое страницы после отправки запроса. Чем меньше это время, тем быстрее пользователь будет видеть контент страницы, а следовательно, тем лучше будет его впечатление о производительности сайта.
Другим полезным показателем является время полной загрузки страницы (Page Load Time). Это время, начинающееся с отправки запроса и заканчивающееся, когда загрузка всех элементов страницы завершена. Чем меньше это время, тем быстрее пользователь сможет использовать функциональность сайта и получить необходимую информацию.
Также важным показателем является время отклика сервера (Server Response Time). Оно измеряет время, которое требуется серверу для обработки запроса и отправки ответа. Чем меньше это время, тем быстрее сервер может обрабатывать запросы пользователей и отвечать на них.
Помимо этих показателей, также можно оценивать скорость загрузки конкретных элементов страницы. Например, время загрузки изображений или скриптов. Это позволяет идентифицировать узкие места и оптимизировать процесс загрузки.
| Показатель | Описание |
|---|---|
| Время первой отрисовки | Время, которое требуется для визуальной отрисовки страницы |
| Время полной загрузки страницы | Время от отправки запроса до полной загрузки всех элементов страницы |
| Время отклика сервера | Время, которое требуется серверу для обработки запроса и отправки ответа |
Измерение и анализ этих показателей позволяет определить проблемные места и принять меры для улучшения производительности сайта. Например, путем сжатия изображений, минимизации кода, оптимизации работы сервера и многого другого.
Техническая скорость непосредственно влияет на опыт пользователя и его ощущение производительности сайта. Поэтому это важный аспект, который следует учитывать при разработке и оптимизации веб-сайтов.
Взаимосвязь со временем отклика
Увеличение технической скорости способствует сокращению времени отклика, что положительно сказывается на пользовательском опыте. Быстрый ответ сервера позволяет пользователям быстро получать необходимую информацию и взаимодействовать с сайтом без задержек. Это особенно важно при работе с большим объемом данных или при выполнении сложных операций.
Сокращение времени отклика улучшает не только пользовательский опыт, но и влияет на конверсию и рейтинг сайта. Быстрый отклик сервера увеличивает вероятность, что пользователь останется на сайте и выполнит необходимые действия, что может привести к увеличению продаж или подписок.
Оптимизация технической скорости, например, сжатие файлов, кеширование ресурсов, оптимизация базы данных и использование CDN, может существенно снизить время отклика и улучшить производительность сайта. Это требует тщательного анализа и настройки сервера, а также оптимизации кода и ресурсов сайта.
Все изменения, направленные на повышение технической скорости, должны быть взвешенными, чтобы не негативно сказаться на функциональности и безопасности сайта. Кроме того, регулярное тестирование и мониторинг производительности сайта помогут выявить проблемы и вовремя принять меры для их устранения.
Таким образом, взаимосвязь между технической скоростью и временем отклика является важной составляющей успешного и эффективного функционирования веб-сайта. Оптимизация технической скорости и сокращение времени отклика позволяют улучшить пользовательский опыт, повысить конверсию и рейтинг сайта, а также обеспечить более эффективное взаимодействие с пользователями.
Видео:Скорость загрузки сайта. Как проверить и увеличить скорость сайта?Скачать

Влияние технической скорости на производительность
Быстрая техническая скорость позволяет улучшить пользовательский опыт, так как пользователи не будут тратить время на ожидание загрузки страниц и отклика сайта. Это особенно важно для мобильных устройств, так как медленная загрузка может отпугнуть потенциальных посетителей и клиентов.
Влияние технической скорости на производительность может быть определено различными показателями, такими как время загрузки главной страницы, время отклика сервера и скорость передачи данных. Чем меньше эти показатели, тем лучше производительность сайта.
Оптимизация и ускорение работы сайта позволяют повысить техническую скорость и, как следствие, улучшить производительность. Это может быть достигнуто путем сокращения размера файлов, улучшения кода, оптимизации сервера и использования кэширования. Также важно следить за обновлением программного обеспечения и использовать современные технологии для повышения скорости работы сайта.
Итак, влияние технической скорости на производительность является неотъемлемой частью успешного функционирования веб-сайта. Быстрая техническая скорость улучшает пользовательский опыт, привлекает больше посетителей и клиентов, а также обеспечивает более эффективную работу сайта в целом.
Оптимизация и ускорение работы сайта
Оптимизация и ускорение работы сайта включают в себя несколько этапов. Во-первых, необходимо оптимизировать код сайта. Это включает в себя сокращение объема используемого кода, минимизацию файлов CSS и JavaScript, а также сжатие изображений. Это помогает уменьшить размер файлов и сократить время загрузки сайта.
Другой важный аспект оптимизации — это выбор хорошего хостинг-провайдера. Качество хостинга напрямую влияет на скорость работы сайта. Провайдеры с высокой производительностью и низким временем отклика помогут ускорить загрузку страницы и улучшить пользовательский опыт.
Также следует обратить внимание на кэширование. Кэширование позволяет сохранять ранее загруженные версии страницы и делать их доступными без дополнительной загрузки с сервера. Это существенно сокращает время загрузки страниц и повышает скорость работы сайта.
Еще одним способом ускорения работы сайта является асинхронная загрузка ресурсов. Это позволяет загружать необходимые для отображения страницы ресурсы параллельно. Например, скрипты и стили могут быть загружены асинхронно, в то время как основной контент страницы уже отображается пользователю. Это позволяет значительно сократить время загрузки сайта и улучшить его производительность.
Все эти методы оптимизации и ускорения работы сайта позволяют значительно повысить его производительность. Быстрый сайт способствует улучшению пользовательского опыта и привлечению новых посетителей. Поэтому следует уделять должное внимание технической скорости и постоянно работать над ее оптимизацией.
🎬 Видео
Тестирование скорости сайта в Google ChromeСкачать

🌪 Влияет ли СКОРОСТЬ загрузки на позиции? Оптимизация времени загрузки URL для SEOСкачать

Увеличить скорость загрузки сайта: какие показатели действительно важны? - На Пальцах 27 (Netpeak)Скачать

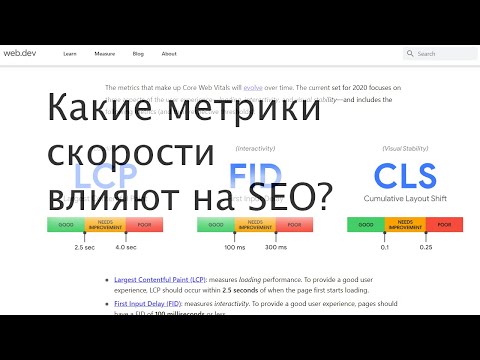
Какие метрики скорости сайта влияют на SEO?Скачать

Что такое техпроцесс и как он влияет на производительность?Скачать

PageSpeed Insights: что нового в 2023 году?Скачать

Как не надо тестировать скорость сайтаСкачать

Быстрый анализ серверной скорости сайтаСкачать

Инструменты для анализа скорости сайта. Chrome DevTools, Google Lighthouse, Page Speed Insights & CoСкачать

Как проверить и оптимизировать скорость загрузки сайта? Как скорость влияет на конверсию?Скачать

Почему Google PageSpeed Insights не подходит для оценки скорости сайтаСкачать

Оптимизация скорости загрузки сайта. Советы, рекомендации. PagespeedСкачать

Как скорость сайта влияет на SEO?Скачать

Курс по WordPress | Урок 14 Оптимизация скорости загрузки сайта | Академия вёрсткиСкачать

10гбит/с скорость интернета. Скачивание GTA V за минутыСкачать

Влияние сетевых задержек (latency) на скорость загрузки сайтовСкачать

Тестируем скорость загрузки сайта в Chrome LighthouseСкачать