Логические элементы — это фундаментальные компоненты цифровых устройств и систем, которые выполняют основные операции логического анализа и обработки информации. Они играют важную роль в современных технологических решениях и позволяют обрабатывать и передавать информацию с использованием цифровых сигналов.
Основное преимущество логических элементов заключается в их способности обрабатывать информацию в соответствии с логическими правилами, основанными на алгебре логики. Это позволяет создавать сложные логические цепи для решения различных задач и выполнения операций, таких как логическое сложение, умножение, сравнение и другие.
Применение логических элементов находит широкое применение во многих областях, включая электронику, информационные технологии, системы автоматизации и даже в нашей повседневной жизни. Они являются основой для создания таких устройств как компьютеры, мобильные телефоны, телевизоры, сигнализации, автомобильные системы и другие.
Логические элементы позволяют обрабатывать информацию в цифровой форме, что гарантирует их высокую точность и надежность. Они основаны на принципе двоичной системы счисления, в которой информация представлена двумя состояниями: логическим нулем и единицей. Благодаря этому принципу, логические элементы могут обрабатывать информацию многократно быстрее и эффективнее, чем аналоговые устройства.
Видео:Логические элементы. Сумматор. Двоичная система счисления.Скачать

Логические элементы в веб-разработке: зачем они нужны?
Основное преимущество использования логических элементов состоит в улучшении структуры сайта. Они позволяют легко разделить информацию на различные блоки или секции, что делает сайт более понятным и удобным для пользователей.
Еще одним преимуществом использования логических элементов является возможность создания более понятного и читаемого кода. Они позволяют разработчику лучше организовать структуру страницы и выделить основные элементы, что значительно облегчает поддержку и модификацию кода.
Улучшение оптимизации и SEO-поддержки — еще одна важная причина использования логических элементов. Они позволяют разделить информацию на смысловые блоки и использовать семантические теги, что помогает поисковым системам лучше понимать контент страницы и повышает ее видимость в поисковой выдаче.
Кроме того, использование логических элементов дает разработчику возможность использовать семантические теги. Это позволяет лучше описать семантику контента страницы, что помогает в повышении доступности и улучшении пользовательского опыта.
В конечном итоге, использование логических элементов значительно улучшает понимание контекста страницы. Они позволяют создавать четкую структуру и организовывать контент таким образом, чтобы пользователь мог легко ориентироваться и находить нужную информацию.
В общем, логические элементы являются неотъемлемой частью веб-разработки и необходимы для создания понятного, структурированного и оптимизированного контента на веб-страницах.
Видео:Логические элементы И, ИЛИ, Исключающее ИЛИ. История, Теория, Применение.Скачать

Улучшение структуры сайта
Первое преимущество использования логических элементов — это возможность создания логически связанных блоков информации. Каждый такой блок может быть оформлен отдельным элементом с помощью соответствующих тегов, например, <section> или <div>. Такой подход позволяет разделить информацию на логические единицы, что облегчает понимание контента и навигацию по сайту.
С использованием логических элементов можно создавать подходящую структуру для размещения различных видов контента, таких как заголовки, тексты, списки, таблицы и т.д. Например, для форматирования заголовков можно использовать тег <h1> для главного заголовка страницы, <h2> для подзаголовков и так далее. Такая иерархия заголовков помогает пользователю быстро ориентироваться на странице и находить нужную информацию.
Кроме того, логические элементы могут быть использованы для создания навигационной структуры сайта. Например, с помощью тега <nav> можно выделить блок навигации, а с помощью тега <ul> и <li> создать список ссылок на другие страницы сайта. Это упрощает перемещение пользователя по сайту и обеспечивает удобство взаимодействия с контентом.
Использование логических элементов также способствует более точному описанию содержимого страницы, что имеет положительный эффект на SEO-оптимизацию. Современные поисковые системы все больше ориентируются на структурированность и семантическую разметку контента. Использование соответствующих тегов и элементов позволяет явно указать, какая информация находится на странице, и улучшает ее видимость в поисковых результатах.
В итоге, использование логических элементов в веб-разработке помогает создать структурированный и информативный сайт, обеспечивает удобство использования для пользователей и улучшает его видимость для поисковых систем.
Более понятный и читаемый код
Когда код разделен на логические блоки, его легче понять и отредактировать. Разработчику не нужно потратить много времени на поиск нужной части кода, так как все логические блоки являются собственными и размещены в определенном порядке.
Кроме того, логические элементы позволяют сделать код более читаемым для других разработчиков, которые могут работать над проектом в будущем. Код, который хорошо организован и легко понятен, помогает команде разработчиков сэкономить время и избегать ошибок при внесении изменений.
В итоге, использование логических элементов в веб-разработке позволяет создавать код, который легко читается и понимается как разработчиками, так и другими участниками команды. Это упрощает дальнейшую поддержку и развитие проекта.
Удобное разделение информации
Логические элементы в веб-разработке позволяют удобно разделять информацию на странице и делать ее понятной для пользователей. Они позволяют создавать структурированный контент, который легко воспринимается и понимается.
Использование логических элементов, таких как заголовки (h1-h6), абзацы (p) и списки (ul, ol), позволяет создавать логическую структуру страницы. Заголовки определяют важность и иерархию информации, а абзацы и списки разделяют текст на отдельные блоки, делая его более удобным для чтения.
Кроме того, логические элементы позволяют добавлять дополнительную информацию о контенте с помощью атрибутов. Например, атрибуты «alt» для изображений или «title» для ссылок могут содержать дополнительную информацию, которая поможет пользователям лучше понять контекст страницы.
Также, использование таблиц (table) позволяет удобно отображать табличные данные. Таблицы позволяют упорядочить информацию в виде строк и столбцов, что делает ее более структурированной и понятной для пользователей.
В целом, использование логических элементов в веб-разработке значительно улучшает разделение и структурирование информации на странице, что делает ее более понятной и читаемой для пользователей.
Видео:Логика, применение логических элементов.Скачать

Улучшение оптимизации и SEO-поддержки
Использование логических элементов в веб-разработке помогает значительно улучшить оптимизацию и SEO-поддержку сайта. Корректное размещение логических элементов позволяет поисковым системам правильно интерпретировать контент страницы и определить ее смысловую структуру.
Когда поисковая система обрабатывает веб-страницу, она анализирует разметку и структуру страницы, чтобы понять, о чем она. Использование логических элементов позволяет четко структурировать контент, делая его более понятным для поисковых систем.
Кроме того, использование логических элементов позволяет разделить информацию на логические блоки, что упрощает навигацию по сайту и делает ее более приятной для пользователей. Пользователи быстрее находят необходимую информацию, когда она разделена на блоки с помощью соответствующих логических элементов.
Более того, логические элементы позволяют использовать семантические теги, что дополнительно улучшает поисковую оптимизацию. Семантические теги дают поисковым системам дополнительную информацию о структуре страницы и ее содержимом. Это помогает поисковым системам более точно определять ключевые слова и контекст страницы.
Использование логических элементов также способствует пониманию контекста страницы, как для поисковых систем, так и для пользователей. Когда контент разбит на логические блоки, пользователи и поисковые системы легче определяют, какая информация содержится на странице и какую цель она преследует. Это позволяет лучше понять, о чем именно является страница, и улучшить ее общую юзабилити.
Возможность использования семантических тегов
Семантические теги, такие как <header>, <nav>, <main>, <footer>, <section> и другие, предназначены для выделения структурных элементов веб-страницы. Они позволяют логически разделить информацию на логические блоки, что облегчает чтение и понимание контента как для поисковых систем, так и для пользователей.
| Теги | Описание |
|---|---|
<header> | Определяет верхнюю часть веб-страницы или раздела, обычно содержит заголовок или логотип сайта. |
<nav> | Обозначает навигационную панель, содержащую ссылки на разделы или страницы сайта. |
<main> | Указывает основное содержимое веб-страницы, которое может включать в себя различные разделы. |
<footer> | Определяет нижнюю часть веб-страницы или раздела, обычно содержит контактную информацию или ссылки на социальные сети. |
<section> | Выделяет самостоятельную часть контента, которая может иметь свое собственное семантическое значение. |
Использование семантических тегов позволяет улучшить доступность и SEO-поддержку веб-страницы. Поисковые системы могут лучше понимать содержимое страницы и правильно его индексировать, что способствует повышению позиций в результатах поиска. Кроме того, семантические теги улучшают опыт пользователей, которым становится проще найти нужную информацию и легче ориентироваться на веб-странице.
Улучшение понимания контекста страницы
Использование логических элементов в веб-разработке позволяет значительно улучшить понимание контекста страницы для поисковых систем и пользователей.
Применение семантических тегов, таких как <header>, <nav>, <article>, <aside>, <footer> и других, позволяет браузерам и поисковым системам правильно интерпретировать содержимое страницы.
Например, использование тега <header> позволяет выделить верхнюю часть страницы, которая часто содержит логотип, название сайта и навигационное меню. Тег <footer> может содержать информацию о копирайте, контактные данные и ссылки на социальные сети.
Правильное использование семантических тегов помогает поисковым системам правильно понять структуру и содержание страницы. Благодаря этому, вероятность того, что страница будет показана в поисковой выдаче по соответствующим запросам пользователей, значительно повышается.
Кроме того, использование семантических тегов улучшает читаемость и понимание кода разработчиками. Когда разметка имеет четкую структуру и семантику, разработчики легче могут ориентироваться в коде и вносить изменения или добавлять новый контент.
В целом, использование логических элементов в веб-разработке позволяет создать более оптимизированные и понятные сайты, которые будут лучше восприниматься и пользователем, и поисковыми системами.
💡 Видео
Конъюнкция, дизъюнкция, импликация, эквиваленция, отрицание. На примерах из жизни. Логика.Скачать

Excel. Функции ЕСЛИ; И; ИЛИ +Примеры использованияСкачать

Логические элементы И-НЕ, ИЛИ-НЕСкачать

Как работают логические элементы. Часть1Скачать

[Электроника] Логические Элементы, И, ИЛИ, НЕ, подробный обзор, и тестирование на микросхемах!Скачать
![[Электроника] Логические Элементы, И, ИЛИ, НЕ, подробный обзор, и тестирование на микросхемах!](https://i.ytimg.com/vi/rva16jfbdWE/0.jpg)
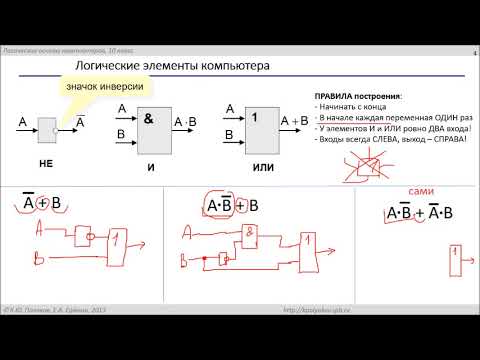
Построение схем по логическим выражениямСкачать

[электроника для начинающих] Микросхемы, подробно: История, Практика. Что такое микросхема?Скачать
![[электроника для начинающих] Микросхемы, подробно: История, Практика. Что такое микросхема?](https://i.ytimg.com/vi/amVJ7wamKPc/0.jpg)
Лекция 71. Обозначение логических элементовСкачать

Как работают логические элементы. Часть 2Скачать

Какую власть дает логика - [Логика #1]Скачать
![Какую власть дает логика - [Логика #1]](https://i.ytimg.com/vi/v2loyk3_nNU/0.jpg)
Урок №27. Базовые логические элементы.Скачать

Логические Ошибки. Примеры Логики. Развитие Логического МышленияСкачать

Элементы ИЛИ, И, НЕ в логических схемах РЗАСкачать

Построение логических схемСкачать

Логические выражения, таблицы истинности ,структурная логическая схемаСкачать

Как работает СТАБИЛИТРОН. Самое понятное объяснение!Скачать

КОМПАРАТОР в электронике. Самое понятное объяснение!Скачать

