React — одна из самых популярных библиотек для разработки пользовательского интерфейса. Она позволяет создавать мощные и динамические веб-приложения с использованием компонентного подхода. Однако, при установке и настройке React-проекта, могут возникнуть некоторые проблемы, особенно при использовании инструмента npx create react app.
Известно, что создание нового React-проекта можно выполнить с помощью команды «npx create-react-app [название проекта]». Однако, по мере развития React и его окружающей экосистемы, могут возникать конфликты версий или другие проблемы при установке и создании проекта. Многие разработчики сталкиваются с такими ситуациями и часто теряют много времени на их решение.
В данной статье мы рассмотрим некоторые проблемы, которые могут возникнуть при использовании npx create react app my app, и предложим решения, которые помогут вам успешно запустить свой React-проект. Мы охватим такие проблемы, как ошибки установки, конфликты версий, проблемы с зависимостями и другие возможные проблемы, с которыми вы можете столкнуться при работе с React.
Видео:Почему Create React App устарел в 2023?Скачать

Установка Create React App
Для начала работы с React вам потребуется установить инструмент Create React App. Данный инструмент позволяет создать и настроить новое React-приложение всего в несколько команд.
Установка Create React App происходит через пакетный менеджер Node.js. Поэтому перед установкой Create React App необходимо убедиться, что у вас установлен Node.js на вашем компьютере. Если вы все-таки не имеете установлен Node.js, вам нужно сначала его установить.
Далее, когда у вас уже установлен Node.js, откройте свою командную строку (терминал), перейдите в нужную папку, где хотите создать свое React-приложение и введите следующую команду:
npx create-react-app my-app
Эта команда создаст новое React-приложение с именем «my-app» и загрузит все необходимые файлы и зависимости.
После завершения загрузки и настройки React-приложения, вы получите сообщение об успешном создании приложения. Теперь вы можете перейти в папку вашего приложения и приступить к его разработке.
Таким образом, установка Create React App — это первый этап в создании React-приложения. Следуйте указанным выше шагам, и вы сможете быстро и легко начать разрабатывать свое собственное React-приложение.
Установка Node.js
Для установки Node.js на вашем компьютере вам потребуется скачать его установочный файл с официального сайта. В зависимости от вашей операционной системы (Windows, macOS, Linux), вам необходимо выбрать соответствующую версию.
После скачивания установочного файла для вашей операционной системы, выполните следующие шаги:
- Запустите установочный файл Node.js
- Прочитайте и принимайте лицензионное соглашение
- Выберите путь установки Node.js
- Выберите компоненты для установки (обычно можно оставить настройки по умолчанию)
- Нажмите кнопку «Установить» и дождитесь завершения установки
После завершения установки Node.js, вы можете проверить успешность установки, открыв командную строку и запустив команду node -v и npm -v. Если в результате вы видите номер версии Node.js и npm, значит установка прошла успешно.
Теперь у вас установлена Node.js и вы можете переходить к установке Create React App.
Установка Create React App через npm
При установке Create React App через npm, вам потребуется уже установленный Node.js на вашем компьютере. Если вы не установили Node.js, то обратитесь к пункту №3 данной статьи для его установки.
Перед установкой Create React App через npm, откройте командную строку и убедитесь, что вы находитесь в нужной директории, где хотите создать ваш React-проект.
В командной строке введите следующую команду:
npm install -g create-react-app
Данная команда установит Create React App глобально на вашем компьютере. Вы можете использовать флаг -g, чтобы установить его глобально.
После завершения установки, вы можете создавать новые проекты с помощью Create React App командой:
npx create-react-app my-app
Здесь my-app — это название вашего проекта. Вы можете выбрать любое имя.
Данная команда создаст новую директорию my-app, и внутри нее будет создан и настроен новый React-проект на основе Create React App.
Теперь вы готовы начать разработку своего нового React-приложения с помощью Create React App!
Установка Create React App через npx
Для установки Create React App через npx вам потребуется уже установленный Node.js на вашем компьютере. Если у вас еще нет Node.js, вы можете установить его, следуя инструкциям в пункте №3.
Шаги по установке Create React App через npx:
- Откройте командную строку или терминал.
- Введите команду:
npx create-react-app my-app, гдеmy-app— имя вашего нового проекта. - Дождитесь окончания установки. Вам может потребоваться подключение к интернету для загрузки необходимых файлов.
- После успешной установки вы увидите сообщение о завершении и список доступных команд для работы с вашим новым проектом.
Теперь у вас установлен Create React App и вы готовы начать разработку вашего React-приложения. Удачи!
Видео:How to Fix Easily NPX Create React APP Not Working Error | Fix Create React App ErrorСкачать

Решение проблем при использовании Create React App
При использовании Create React App могут возникать различные проблемы, связанные с установкой, запуском или зависимостями. В этом разделе мы рассмотрим некоторые из наиболее распространенных проблем и способы их решения.
| Проблема | Решение |
|---|---|
| Ошибка при установке | Проверьте, что Node.js установлен на вашем компьютере. Установите его, если это необходимо. Также убедитесь, что у вас установлена последняя версия npm. Попробуйте выполнить команду установки снова. |
| Проблемы с запуском | Проверьте, что вы находитесь в правильной директории проекта. Убедитесь, что все зависимости установлены правильно и что файл package.json существует. Попробуйте перезапустить команду запуска или выполните команду установки зависимостей заново. |
| Проблемы с зависимостями | Проверьте, что все зависимости в файле package.json находятся в актуальной версии. Выполните команду npm outdated, чтобы узнать, есть ли доступные обновления. Если обновления доступны, выполните команду npm update, чтобы обновить зависимости. Также можно попробовать удалить папку node_modules и заново установить зависимости. |
Если у вас возникли другие проблемы при использовании Create React App, вы всегда можете обратиться к документации или сообществу React для получения дополнительной помощи. Решение проблем может быть индивидуальным и зависеть от вашей операционной системы, настроек компьютера и других факторов.
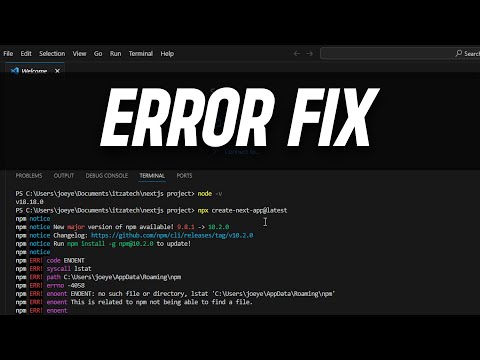
Ошибка при установке
При установке Create React App через npx может возникнуть ошибка, связанная с недостаточными правами доступа к файловой системе. В этом случае важно убедиться, что у пользователя есть полные права на запись и выполнение файлов в выбранной директории.
Также, ошибка может быть вызвана конфликтом версий Node.js или npm. Рекомендуется проверить актуальность установленных версий и, при необходимости, обновить Node.js и npm до последних доступных версий.
Если ошибка при установке Create React App сохраняется, рекомендуется проверить наличие антивирусного программного обеспечения или других программ, которые могут блокировать доступ к файлам и директориям на компьютере. В таком случае, рекомендуется временно отключить антивирусное программное обеспечение и повторить установку Create React App.
Если все вышеперечисленные рекомендации не помогли решить проблему, можно обратиться за помощью к сообществу разработчиков React на форумах или в социальных сетях. Там можно получить конкретную помощь по решению проблемы именно для вашей конфигурации и ситуации.
Проблемы с запуском Create React App
Вы установили Create React App и создали новое приложение, но при попытке запустить его возникли проблемы? Вам необходимо разобраться в причинах и решить возникшие проблемы. В этом разделе мы рассмотрим несколько распространенных проблем с запуском Create React App и способы их устранения.
1. Ошибка «Module not found»
Возможно, вы столкнулись с ошибкой «Module not found» при попытке запустить приложение. Эта ошибка обычно возникает в случае отсутствия необходимых модулей или зависимостей. Чтобы решить эту проблему, вам следует проверить, установлены ли все зависимости, указанные в файле package.json. Вы можете сделать это, запустив команду «npm install» в корневой директории вашего проекта.
2. Ошибка «Port XXXX is already in use»
Если вы видите ошибку «Port XXXX is already in use» при попытке запустить приложение, это означает, что порт, на который пытается запуститься Create React App, уже занят другим процессом. Чтобы решить эту проблему, вам необходимо найти процесс, использующий этот порт, и завершить его. Вы можете использовать команду «lsof -i :XXXX» для поиска процесса, где XXXX — номер порта, и команду «kill PID» для его завершения, где PID — идентификатор процесса.
3. Ошибка «Cannot find module ‘react-scripts/scripts/start'»
Если вы столкнулись с ошибкой «Cannot find module ‘react-scripts/scripts/start'», это может означать, что в вашем проекте отсутствует установленный пакет react-scripts. Чтобы решить эту проблему, вам следует установить зависимости, выполнив команду «npm install react-scripts». Если проблема не решается, попробуйте удалить папку node_modules и файл package-lock.json, а затем снова выполнить команду «npm install».
В этом разделе были рассмотрены некоторые распространенные проблемы с запуском Create React App и способы их решения. Естественно, существует множество других проблем, которые могут возникнуть, но вы должны иметь представление о том, как приступить к их решению. Не забывайте, что поиск информации в Google и форумах разработчиков также может быть полезным для решения конкретных проблем.
Проблемы с зависимостями
Часто возникают ситуации, когда версии зависимостей конфликтуют друг с другом, что может привести к ошибкам в работе проекта. Например, одна библиотека требует установки версии React 16.8.0, а другая требует версию выше 17.0.0.
Чтобы решить проблему с зависимостями, существует несколько подходов:
- Обновить зависимости. Для этого можно воспользоваться командой
npm update. Она проверит все зависимости проекта и обновит их до последних версий. При этом может потребоваться ручное редактирование файла package.json для установки нужной версии зависимости. - Установить конкретные версии зависимостей. Если известно, какие версии зависимостей совместимы, можно явно указать их в файле package.json. Например:
"react": "^16.8.0", "react-dom": "^16.8.0". При установке зависимостей будет использоваться указанная версия. - Использовать инструменты для управления зависимостями. Например, можно воспользоваться yarn вместо npm, так как он имеет дополнительные возможности для работы с зависимостями, включая решение проблем с их совместимостью.
- Удалить ненужные зависимости. Если некоторые зависимости не используются в проекте, их можно удалить из файла package.json. Таким образом, уменьшится количество конфликтующих версий и улучшится стабильность проекта.
Необходимо помнить, что решение проблем с зависимостями может быть сложным и требовать некоторого времени. Важно внимательно проанализировать ошибки и выбрать наиболее подходящий подход для решения проблемы.
📸 Видео
Npx create-react-app not working error in Visual Studio Code React JS SOLVED by using 3 waysСкачать

How To Fix npx create-react-app my-app Error In React js | Create First React app error in React jsСкачать

How to fix npx create-react-app error | npx create-react-app not working - solutionСкачать

Easy Fix React Framework Next js NPX create react app error / npx create next app@latestСкачать

How to Fix npx Create-react-app Not Working in Visual Studio Code - Create React App Error VSCodeСкачать

#3. React для НАЧИНАЮЩИХ (Подготовка к работе. Установка node js, create-react-app. NPX)Скачать

🚀 Создание REACT приложения без create-react-app, cra dead в 2023Скачать

npx create-react-app not working!Скачать

React для НОВИЧКОВ [2023]: первый проект на React JS | Как запустить приложение на React?Скачать
![React для НОВИЧКОВ [2023]: первый проект на React JS | Как запустить приложение на React?](https://i.ytimg.com/vi/R_39q-vdOaE/0.jpg)
Create React App Официально УмерСкачать

how to fix create react app problem | how to fix npm start problem #reactjs #reactjsproblemСкачать

Fixed Error: npx create-react-app not working in visual studio code npx is not recognized in vscodeСкачать

Solved: How to Fix npx create react app not working error (Easy Method)Скачать

Npx create-react-app not working?Скачать

The term 'npx' is not recognized as the name of a cmdlet, function SOLVED in React JS and Node JSСкачать

How To Fix npx create-react-app my-app Error In React js In hindi #reactjsСкачать

How To Fix npx create-react-app my-app Error In React js In hindi #reactjsСкачать

How to Fix any Kind of npx create-react-app errors with thisСкачать

