Каскадные таблицы стилей, или CSS, являются неотъемлемой частью современной веб-разработки. CSS позволяет разделить структуру и содержимое веб-страницы от ее внешнего вида. Это дает разработчикам удобство при создании и поддержке веб-сайтов, а также позволяет улучшить пользовательский опыт и сделать сайт более привлекательным.
При помощи CSS можно легко изменять шрифты, цвета, размеры и другие атрибуты элементов веб-страницы. С помощью стилей можно также добавлять анимации, тени, границы и другие эффекты, чтобы создать уникальный и запоминающийся дизайн страницы.
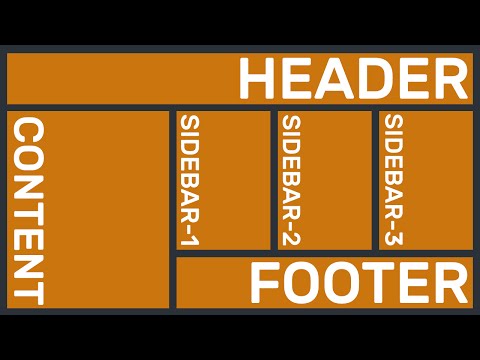
Однако CSS не только отвечает за внешний вид страницы, но и помогает улучшить ее структуру. При помощи CSS можно создавать гибкую и поддерживаемую сетку, которая позволит контенту адаптироваться под различные типы устройств и экранов. CSS также позволяет управлять расположением элементов на странице, устанавливать отступы и выравнивание, создавая более читаемый и понятный макет.
Благодаря CSS веб-разработчики могут значительно сократить время и усилия, необходимые для создания и редактирования веб-страниц. Они могут легко изменять внешний вид и структуру страницы, просто изменяя несколько строк кода. Также CSS позволяет создавать стилевые шаблоны и применять их к различным страницам сайта, что экономит время и позволяет держать визуальное единство на всем сайте.
Видео:Учим HTML и CSS за 7 часов! Уроки по созданию сайтов Полный курс HTML и CSS с нуля до профессионалаСкачать

Роль CSS в веб-разработке
веб-страниц с использованием различных технологий и инструментов. Одним из основных
инструментов, которые используются при создании веб-страниц, является CSS или каскадные
таблицы стилей.
CSS веб-разработке имеет ключевую роль в определении внешнего вида и структуры веб-страниц.
С помощью CSS можно управлять различными аспектами страницы, такими как цвета, размеры
текста, расположение элементов, типографика и многое другое. Он позволяет веб-разработчикам
создавать стильные и привлекательные веб-страницы, которые будут легко восприниматься
пользователями.
Кроме того, CSS обеспечивает возможность разделять структуру и содержание веб-страницы от
ее оформления. Это позволяет разработчикам легко изменять внешний вид страницы, не затрагивая
саму структуру. Такое разделение повышает гибкость и поддерживаемость веб-сайтов, поскольку
изменения в оформлении могут быть внесены быстро и безопасно.
Одной из важных ролей CSS в веб-разработке является создание адаптивного дизайна.
Адаптивный дизайн позволяет автоматически адаптировать веб-страницы под различные
экраны и устройства, обеспечивая оптимальное отображение для каждого типа устройства.
CSS позволяет создавать медиа-запросы и определенные стили для разных экранов, что позволяет
улучшить пользовательский опыт и сделать веб-страницы более доступными.
Как видно, роль CSS в веб-разработке неоценима. Он помогает создавать красивые и
функциональные веб-страницы, повышает их гибкость и поддерживаемость, а также обеспечивает
адаптивность и улучшает пользовательский опыт. Без использования CSS веб-разработка была бы
значительно сложнее и менее эффективной.
Видео:HTML CSS адаптивная верстка сайта Freelance Portfolio. Темная тема на JS. CSS переменныеСкачать

Улучшение внешнего вида страницы
Один из основных способов улучшения внешнего вида страницы с помощью CSS — это использование различных цветов и фонов. CSS позволяет выбирать цвета из огромной палитры и применять их к тексту, фонам и различным элементам страницы. Это дает возможность создавать яркие и привлекательные комбинации цветов, которые делают страницу более привлекательной для пользователей.
Кроме того, CSS позволяет применять различные украшения к тексту, такие как жирность (bold) и курсив (italic). Такой подход позволяет выделить важные фрагменты текста, сделать их более заметными и удобными для чтения. Это особенно полезно, когда на странице есть большой объем информации, и нужно сделать ее более понятной и легкодоступной для пользователей.
Кроме того, с помощью CSS можно настраивать размеры и расположение различных элементов страницы. Например, можно увеличивать размеры заголовков или устанавливать отступы между блоками текста. Это позволяет создавать гармоничную и пропорциональную композицию, которая делает страницу приятной на вид и удобной для использования.
В целом, использование CSS для улучшения внешнего вида страницы является неотъемлемой частью современной веб-разработки. Оно позволяет создавать красивые и эстетичные страницы, которые привлекают внимание пользователей и обеспечивают им комфорт при работе с контентом.
Подчеркивание уникальности
С использованием CSS вы можете применять различные стили к разным элементам веб-страницы, таким как шрифты, цвета, фоны, границы и многое другое. Вы можете настроить эти стили, чтобы они соответствовали личному видению вашего сайта и выделели его среди тысяч других.
Кроме того, CSS позволяет создавать уникальные эффекты и анимации, которые придают веб-странице совершенно новую жизнь и уникальный вид. Такие элементы как тени, переходы, вращения и многое другое становятся доступны благодаря CSS, что помогает выделить ваш сайт среди других и привлечь внимание пользователей.
Использование CSS для подчеркивания уникальности вашего сайта также важно с точки зрения брендинга и создания узнаваемого стиля. Брендирование — это процесс создания узнаваемого имиджа и визуальной идентичности вашего бизнеса или организации. С помощью CSS вы можете создать стиль, который будет ассоциироваться с вашим брендом и сразу же вызывать узнавание.
Итак, подчеркнуть уникальность вашего сайта — это одно из главных преимуществ использования CSS веб-разработки. Вы сможете создать стиль, который будет соответствовать уникальности вашего бренда и привлекать внимание пользователей, делая ваш сайт неповторимым и запоминающимся.
Разнообразие стилей
CSS позволяет создавать разнообразные стили для элементов веб-страницы. За счет различных свойств и селекторов, вы можете применять разные стили к разным элементам. Например, вы можете задать разные цвета фона и текста для заголовков, текстовых блоков, ссылок и других элементов.
Кроме того, CSS позволяет создавать анимации, трансформации, переходы и другие эффекты, которые могут придать вашей веб-странице уникальный и привлекательный вид. Вы можете использовать разные шрифты, размеры и стили текста, изменять отступы и границы элементов, добавлять тени и многое другое.
Используя CSS, вы можете создавать стили, которые соответствуют вашим потребностям и предпочтениям, делая веб-страницу уникальной и привлекательной. Вы можете подчеркнуть индивидуальность и стиль вашего веб-проекта, привлекая внимание пользователей и делая их посещение более приятным и интересным.
Разнообразие стилей, которое возможно благодаря CSS, позволяет создавать веб-страницы, которые соответствуют вашим целям и задачам. Вы можете создавать стильные и современные страницы, которые понравятся вашим посетителям и будут успешными в сети Интернет.
Видео:Основы CSS - #4 - Структура сайтаСкачать

Упрощение работы с разметкой
С помощью CSS можно задавать стили для групп элементов, что значительно облегчает их дальнейшую настройку. Например, можно задать общий стиль для всех заголовков на странице, а затем отдельно настроить стиль для каждого заголовка внутри определенного блока. Это позволяет легко изменять внешний вид элементов разметки, не затрагивая другие части страницы.
Также CSS позволяет создавать множество разнообразных эффектов, таких как тени, градиенты, анимации и многое другое. С помощью этих возможностей можно значительно улучшить внешний вид страницы и сделать ее более привлекательной и современной.
Весь этот функционал CSS помогает разработчикам улучшить структуру и оформление веб-страницы, делая их более эффективными и удобочитаемыми. Благодаря гибкости и мощности CSS, разработчики могут легко осуществлять различные манипуляции с разметкой и создавать уникальные и стильные дизайны для своих веб-проектов.
Управление расположением элементов
Например, вы можете использовать свойство margin для задания отступов вокруг элемента. Это позволяет создавать более просторный и эстетичный дизайн, а также улучшает визуальное восприятие страницы.
Кроме того, CSS предоставляет различные свойства для управления выравниванием элементов. С помощью свойства text-align можно выравнивать текст по центру, по левому или правому краю блока. А свойство vertical-align позволяет выравнивать элементы по вертикали.
Для более сложного управления расположением элементов можно использовать CSS-свойства, такие как position и display. С помощью свойства position можно задавать позиционирование элемента на странице: абсолютное, относительное, фиксированное и др. А свойство display позволяет выбирать тип отображения элемента: блочный, строчный или строчно-блочный.
Все эти возможности CSS позволяют создавать уникальные и красивые веб-страницы, а также упрощают работу с разметкой и управлением элементами на странице.
Оформление элементов интерфейса
Оформление элементов интерфейса с помощью CSS позволяет значительно улучшить внешний вид веб-страницы. CSS предоставляет различные возможности для изменения стилей элементов, что позволяет создавать уникальные и привлекательные интерфейсы.
Одним из основных преимуществ CSS в оформлении элементов интерфейса является возможность применять различные эффекты. Например, с помощью CSS можно добавить тени, градиенты, анимацию и прочие эффекты к элементам интерфейса. Это значительно повышает эстетическую привлекательность и восприятие страницы пользователем.
Другим важным аспектом оформления элементов интерфейса с использованием CSS является возможность изменения границ и фона элементов. С помощью CSS можно задать толщину границы, ее цвет, а также выбрать фон элемента. Это позволяет создавать разнообразные стили и эффекты, которые помогают выделить важные элементы и сделать их более заметными для пользователя.
Кроме того, CSS позволяет регулировать отступы и позиционирование элементов на странице. С помощью CSS можно задать отступы между элементами, установить их расположение в определенной части страницы, а также изменять их размеры в зависимости от разрешения экрана. Это позволяет создавать адаптивный и удобный интерфейс, который будет хорошо выглядеть на различных устройствах.
Оформление элементов интерфейса с использованием CSS помогает также упростить структуру страницы и ее семантику. CSS позволяет отделить оформление от содержимого, что улучшает читаемость кода и облегчает его поддержку и разработку. Благодаря CSS можно создавать многократно используемые стили, которые можно применять к различным элементам интерфейса, что позволяет значительно сократить объем кода и упростить его обновление в будущем.
🎥 Видео
Адаптивная верстка сайта за 10 минут. Отзывчивый сайт HTML CSSСкачать

HTML & CSS практика | Верстаем меню сайтаСкачать

300 Сайдбаров ► Как сверстать структуру сайта?Скачать

HTML5 #10 Глобальная структура сайта (Global Site Structure)Скачать

#1 Верстка сайта по шаблону для начинающих | Верстаем вместе | Сайт ресторана - делаем менюСкачать

Топ-7 фишек HTML/CSS верстки сайта которые ты должен знатьСкачать

Секретная техника верстки любых сайтов (HTML, CSS)Скачать

Интенсивный курс адаптивная верстка сайта за 15 минут! html cssСкачать

Верстка многостраничного сайта для самых маленьких, html/css/js подробное объяснениеСкачать

CSS для Начинающих - Полный Курс по CSS [2023] | 16+Скачать
![CSS для Начинающих - Полный Курс по CSS [2023] | 16+](https://i.ytimg.com/vi/m9cAG8B9Qm0/0.jpg)
[2023] Основы верстки сайта с нуля! HTML5 и CSS3 - верстка макетаСкачать
![[2023] Основы верстки сайта с нуля! HTML5 и CSS3 - верстка макета](https://i.ytimg.com/vi/357_BAchn4w/0.jpg)
Ошибки начинающих при верстке сайтов на HTML и CSSСкачать

Адаптивная верстка сайта на HTML CSSСкачать

Методолгия БЭМ за 19 минут / Как правильно называть классы CSSСкачать

Верстка сайта для самых маленьких, html/css подробное объяснениеСкачать

Основы CSS3. Полный курсСкачать

Учим CSS💎 | Адаптация сайта под любые устройстваСкачать

