Условное форматирование — это мощный инструмент, используемый в программировании и верстке веб-страниц, который позволяет изменять форматирование содержимого в зависимости от заданных условий. Это означает, что вы можете определить определенные правила форматирования, которые будут применяться к определенному тексту или элементам, только когда определенные условия выполняются.
Преимущества использования условного форматирования являются очевидными. Во-первых, оно позволяет вам создать чистый и легко читаемый код. Вместо использования большого количества условных операторов и постоянного контроля циклов вы можете просто определить все правила форматирования в одном месте и применить их условно. Кроме того, условное форматирование делает ваш код более гибким, позволяя легко изменять условия и правила форматирования, без необходимости изменения всего кода.
Примеры использования условного форматирования многочисленны. Один из наиболее распространенных примеров — это создание адаптивного веб-дизайна. Вы можете использовать условное форматирование для определения различных правил стилизации в зависимости от размера экрана устройства, на котором отображается ваша веб-страница. Таким образом, вы можете создать оптимальное представление своего сайта для всех типов устройств, от больших настольных компьютеров до мобильных устройств.
- Определение условного форматирования
- Что такое условное форматирование
- Как работает условное форматирование
- Преимущества условного форматирования
- Улучшение читаемости кода
- Более гибкое управление визуальными стилями
- Упрощение разработки и поддержки проектов
- Пример использования условного форматирования в разработке проекта
- 📽️ Видео
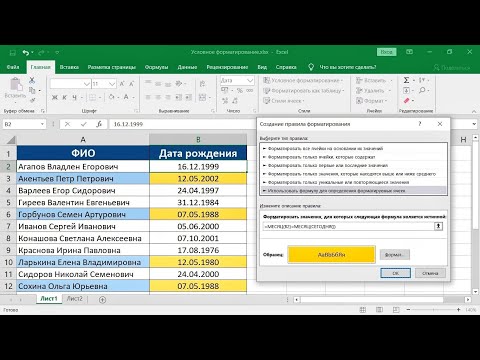
Видео:Условное форматирование в ExcelСкачать

Определение условного форматирования
Условное форматирование широко используется для создания адаптивных веб-сайтов, которые могут автоматически изменять свой внешний вид и расположение элементов в зависимости от размера экрана или устройства, на котором они просматриваются.
Этот подход также применяется для акцентирования внимания на особые элементы, изменения цветовой схемы или размера шрифта на основе пользовательских действий или данных, а также для создания динамического поведения элементов страницы.
Условное форматирование может быть реализовано с помощью CSS (каскадные таблицы стилей), JavaScript и других технологий разработки веб-сайтов.
Что такое условное форматирование
Для реализации условного форматирования чаще всего используется язык разметки HTML и каскадные таблицы стилей CSS. С использованием соответствующих инструментов и правил, разработчики могут создавать более динамичное и интерактивное визуальное представление веб-страниц.
Один из примеров условного форматирования может быть изменение цвета фона элемента при наведении на него курсора мыши. Это может быть полезным для обозначения интерактивных элементов или создания эффектов визуальной обратной связи для пользователя.
| Преимущества условного форматирования |
|---|
| Улучшение читаемости кода |
| Более гибкое управление визуальными стилями |
| Упрощение разработки и поддержки проектов |
Как работает условное форматирование
В программах для работы с таблицами, таких как Microsoft Excel или Google Sheets, условное форматирование может использоваться для выделения определенных ячеек в таблице, основываясь на значении, которое они содержат. Например, можно настроить условное форматирование таким образом, что все ячейки с числами больше 10 будут выделены зеленым цветом, а все ячейки со значениями меньше 10 будут выделены красным цветом.
Кроме того, условное форматирование может применяться и в веб-разработке. Например, можно настроить условное форматирование таким образом, что если значение переменной равно определенному числу или строке, то элемент будет иметь определенный цвет фона или текста. Таким образом, можно программным путем управлять внешним видом элементов на веб-странице в зависимости от заданных условий.
Одним из преимуществ условного форматирования является его способность повысить читаемость кода. Вместо того, чтобы применять различные стили и форматирование вручную для каждого элемента, можно использовать условное форматирование для автоматического применения определенного стиля в зависимости от условий. Это делает код более чистым и понятным, и упрощает его чтение и понимание.
Еще одним преимуществом условного форматирования является возможность более гибкого управления визуальными стилями элементов. Условное форматирование позволяет задавать различные стили и форматирование в зависимости от сложных условий, таких как сочетание нескольких логических операторов. Это дает разработчикам больше свободы в настройке внешнего вида элементов и адаптации его под различные ситуации.
Также, использование условного форматирования может значительно упростить разработку и поддержку проектов. Вместо того, чтобы вручную изменять стили и форматирование для каждого элемента при изменении условий, можно просто изменить логическое выражение или правила форматирования, и все элементы, для которых они срабатывают, автоматически обновят свое отображение. Это экономит время и усилия разработчика и позволяет более эффективно управлять проектом.
Видео:Видео №60. Excel. Условное форматирование. Автоматическое окрашивание ячеек в разные цветаСкачать

Преимущества условного форматирования
С помощью условного форматирования можно создавать более гибкие и выразительные визуальные стили. Например, можно определять разные цвета, шрифты или фоновые изображения в зависимости от значения определенных переменных или условий.
Это особенно полезно при разработке адаптивных веб-страниц, которые должны выглядеть хорошо на различных устройствах и разрешениях экранов. С помощью условного форматирования можно определить разное форматирование для различных устройств или разрешений, чтобы обеспечить оптимальный пользовательский опыт для каждого устройства.
Кроме того, условное форматирование позволяет программистам легко обозначить определенные состояния элементов веб-страницы, например, активное или выделенное состояние. Это помогает сделать веб-приложение более интерактивным и улучшить взаимодействие с пользователем.
В целом, условное форматирование является мощным инструментом, который позволяет программистам создавать более гибкие, выразительные и удобочитаемые веб-приложения. Оно упрощает процесс разработки и поддержки проектов, а также позволяет создавать более интерактивные и адаптивные веб-страницы для оптимального пользовательского опыта.
Улучшение читаемости кода
Путем использования условного форматирования, разработчики могут установить определенные правила, которые будут применяться автоматически в зависимости от заданных условий. Например, можно определить, что все ячейки таблицы, содержащие определенное значение, должны иметь красный фон и жирный шрифт.
Использование таблицы при использовании условного форматирования может значительно улучшить читаемость кода. За счет четкой организации данных в таблице, разработчики могут легко определить, какие условия и правила были применены к определенной части кода. Такой подход делает код более структурированным и понятным для других разработчиков, что облегчает совместную работу над проектами и ускоряет процесс разработки и поддержки проектов.
Также, использование таблицы позволяет гибко управлять форматированием и стилями. Разработчики могут легко добавлять, изменять или удалять определенные условия и правила, а также применять различные стили к разным частям кода. Это дает больше свободы и гибкости при проектировании и разработке визуального оформления приложений и веб-сайтов.
В целом, условное форматирование значительно упрощает чтение, понимание и работу с кодом. Оно позволяет более точно и выразительно задавать стили и форматирование, а также упрощает процесс разработки и поддержки проектов. С помощью таблицы, разработчики могут более эффективно управлять визуальными стилями кода, что ведет к созданию более чистого и профессионального кода.
Более гибкое управление визуальными стилями
Это позволяет создавать более динамичные и интерактивные пользовательские интерфейсы, которые могут реагировать на действия пользователя или на изменение определенных параметров. Например, при наведении курсора на элемент интерфейса, можно изменить его цвет или добавить анимацию.
Также условное форматирование позволяет легко переопределять стили элементов на разных экранах или устройствах. Например, можно задать одни стили для мобильных устройств и другие стили для десктопной версии сайта.
Благодаря условному форматированию разработчики могут более гибко управлять внешним видом своих проектов, делая их более привлекательными и удобными для пользователей. Это позволяет создавать уникальные дизайны и повышать общую эстетическую ценность проектов.
Упрощение разработки и поддержки проектов
Условное форматирование не только помогает улучшить читаемость кода и предоставить более гибкое управление визуальными стилями, но и значительно упрощает разработку и поддержку проектов.
Во-первых, использование условного форматирования позволяет создавать более чистый и легко читаемый код. За счет использования логических условий и правил форматирования, разработчики могут легко определить, какие стили должны применяться к определенным элементам в зависимости от выполнения определенного условия. Это сокращает объем кода и делает его более структурированным, что облегчает его понимание и сопровождение.
Во-вторых, условное форматирование позволяет более гибко управлять визуальными стилями. Разработчики могут определить не только простые условия, такие как цвет фона или шрифта, но и сложные стили, такие как анимации или переходы между состояниями. Это дает больше свободы для создания уникального и привлекательного внешнего вида проектов.
Наконец, использование условного форматирования значительно упрощает разработку и поддержку проектов. Разработчики могут легко изменять и настраивать визуальные стили без необходимости изменения каждого элемента вручную. Это сокращает время и усилия, затраченные на разработку и поддержку проектов, особенно в случае, если в проекте присутствуют множество элементов, подлежащих форматированию.
Пример использования условного форматирования в разработке проекта
Представим, что у нас есть интернет-магазин с различными товарами. Некоторые товары находятся в наличии, а некоторые — нет. Мы хотим, чтобы цвет названия товара отображался зеленым, если товар в наличии, и красным, если товар отсутствует. Мы можем использовать условное форматирование, чтобы автоматически применить нужный стиль в зависимости от наличия или отсутствия товара.
| Название товара | Цена | Наличие |
|---|---|---|
| Смартфон | 10000 руб. | В наличии |
| Наушники | 2000 руб. | В наличии |
| Ноутбук | 50000 руб. | Нет в наличии |
В данном примере мы использовали условное форматирование, чтобы автоматически применить зеленый цвет к названию товара, если товар в наличии, и красный цвет, если товар отсутствует. Это упрощает обновление информации о наличии товара и делает ее более понятной для пользователей.
📽️ Видео
Условное форматирование в ExcelСкачать

Условное форматирование в Excel: что это и как использоватьСкачать

Как использовать условное форматирование в Excel для выделения данныхСкачать

Условное форматирование в Excel ➤ Как использовать формулыСкачать

Правила условного форматирования - кейс из практикиСкачать

Excel. Как подсветить строку (условное форматирование)Скачать

Условное форматирование в Excel / Excel по - простомуСкачать

Ад Условного ФорматированияСкачать

Условное форматирование в Excel - это просто!Скачать

Условное форматирование в excelСкачать

Условное форматирование в excel формула | Изменение цвета строки по значению ячейки 1Скачать

Пример условного форматирования ячеек. Условное форматирование в Excel | РУНОСкачать

Excel: если ячейка содержит определенный текст, то..(найти и задать условие) Если есть искомые словаСкачать

Цвет ячейки Excel в зависимости от значенияСкачать

Условное форматирование в ExcelСкачать

Всё про условное форматирование в Google Sheets. Интенсивный курс "Гугл таблицы" урок 4Скачать

Excel урок 24. Условное форматирование с использованием дат. выделяем строки по условиюСкачать

